The project
To celebrate its 50th anniversary, the Museo della Valle di Blenio dedicated the exhibition "50 di Voce 50 di Blenio" to the history of the tabloid: its birth, the redactional aspects, and the technical challenges that have been faced (typewriters to computers, litographies to digital images).
As a part of the exhibition, I've been designing and developing a responsive platform that enables the visitors to browse all the 50 years of the tabloid, and to search for specific content.
Here are some premises and informations:
- 50 years of monthly issues (600 issues)
- each issue have a page number varying from 4 to 24
- the documents' format is PDF
- more than 8700 documents, for about 9GB in total
- users must be provided with the ability to search for a specific text

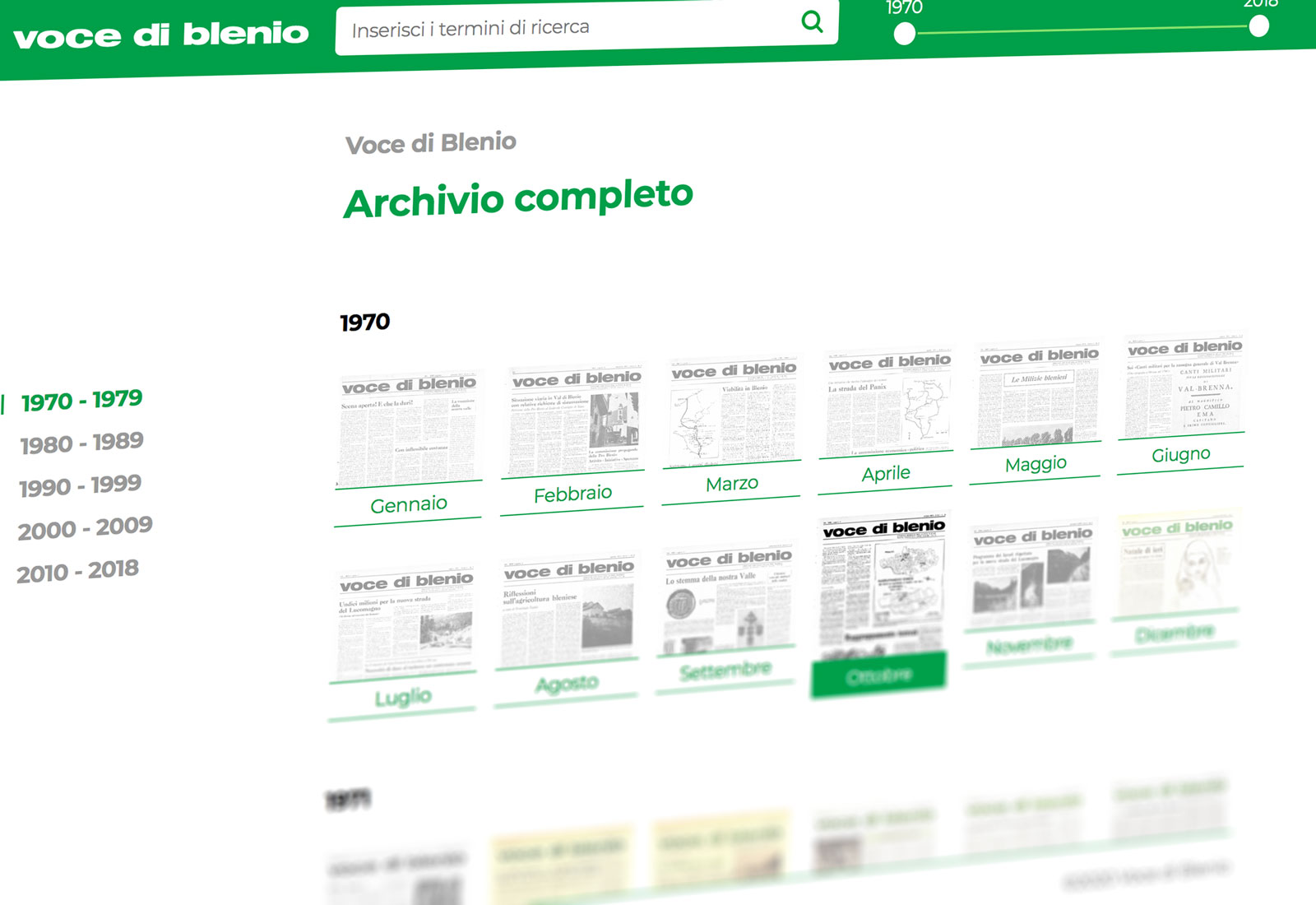
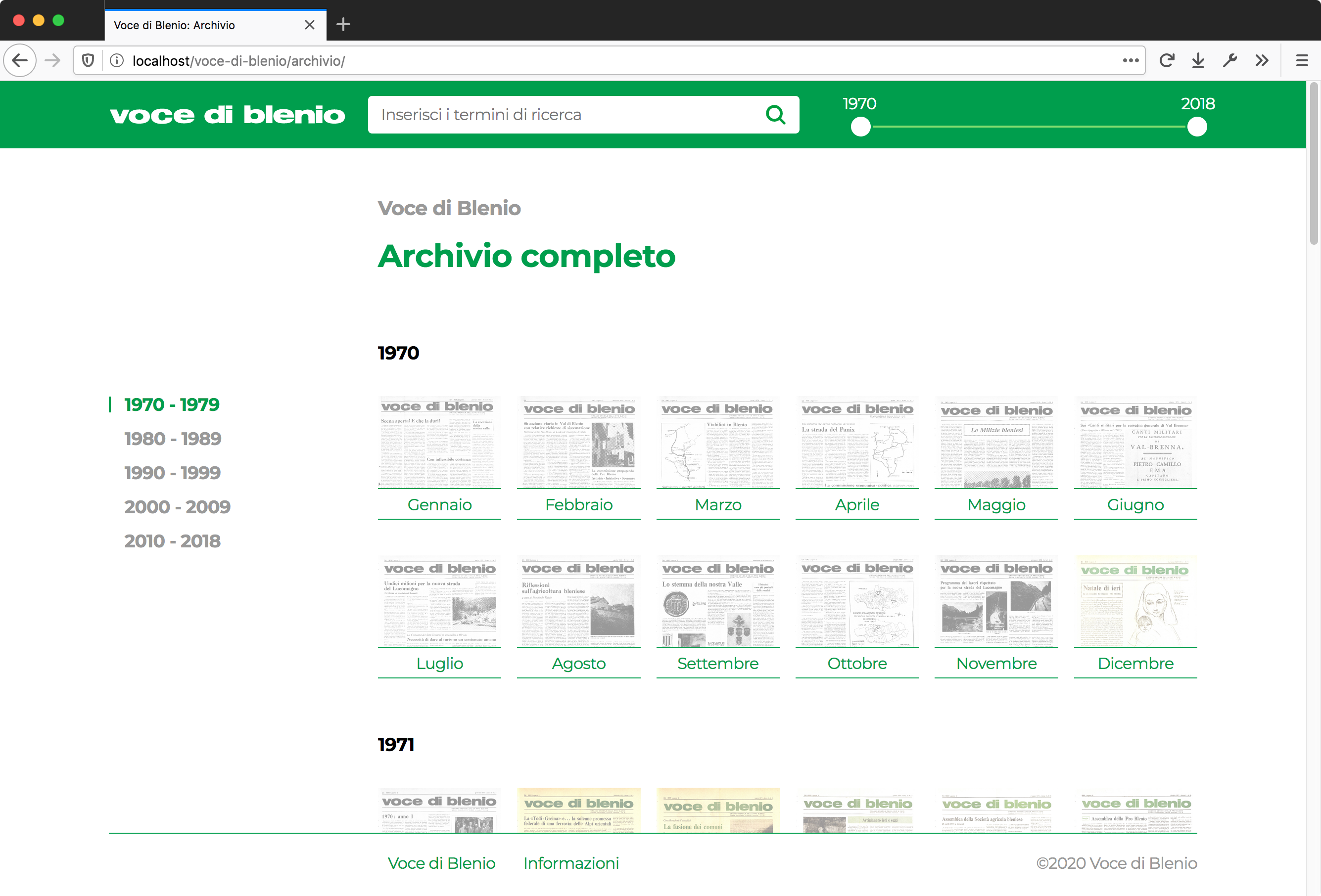
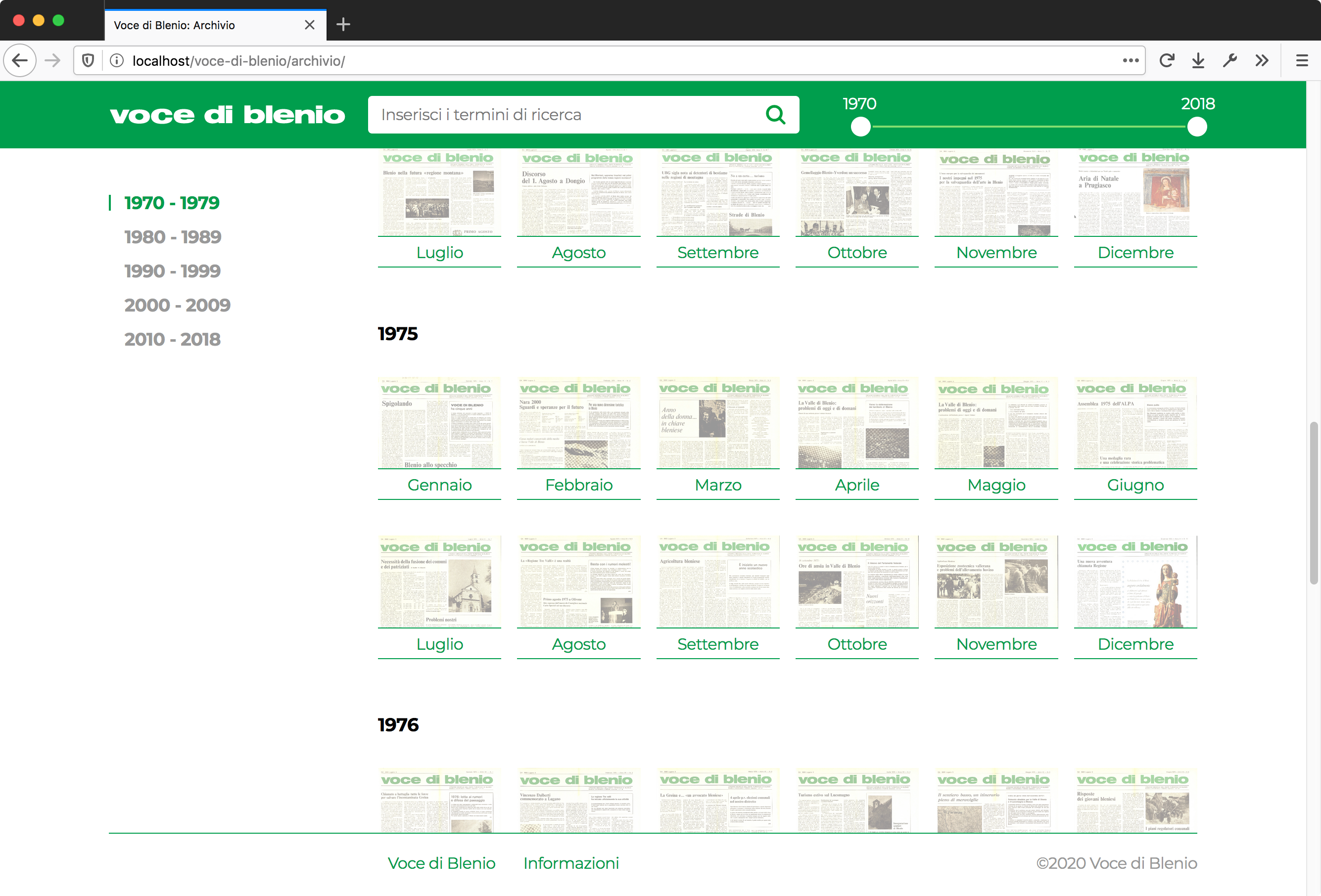
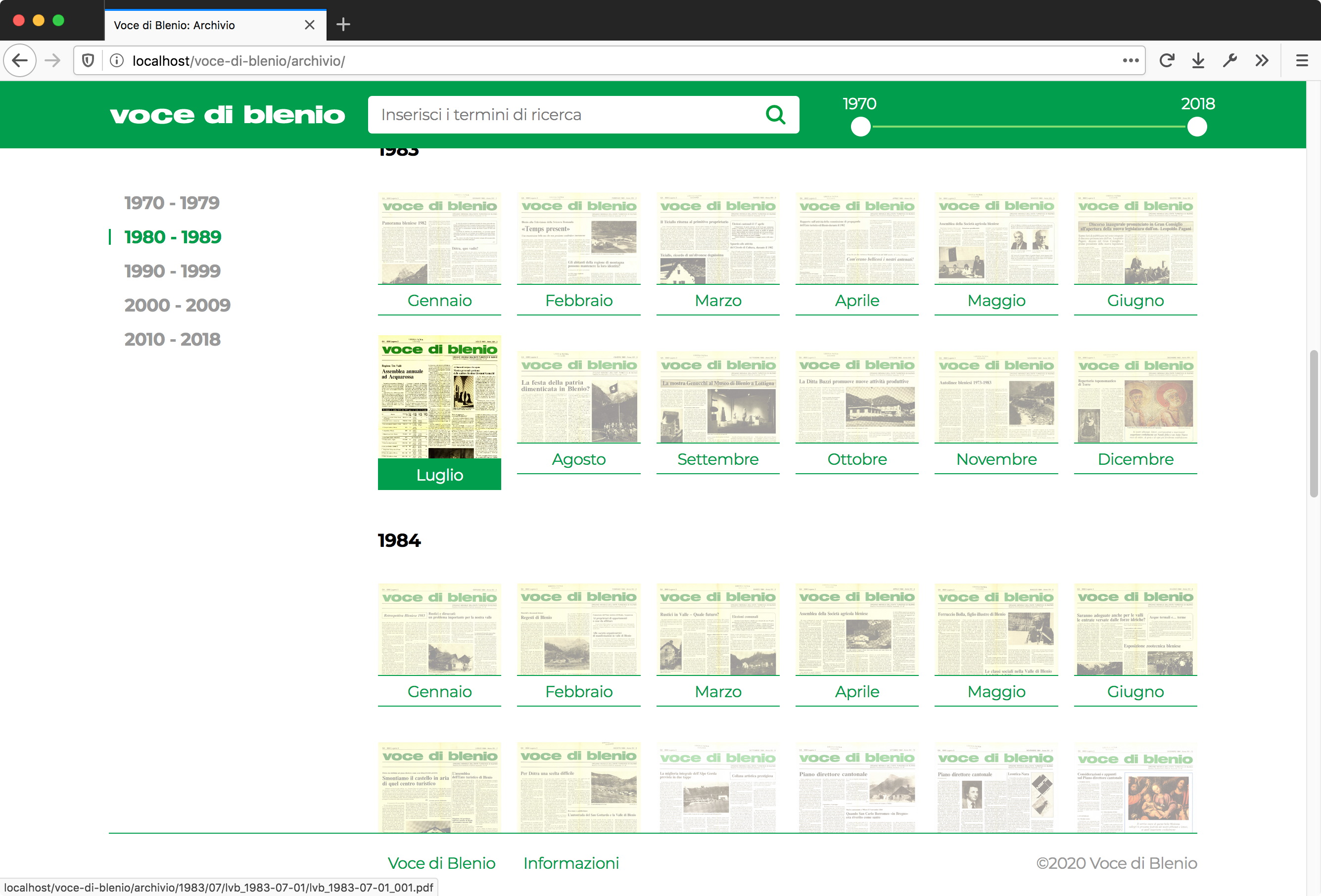
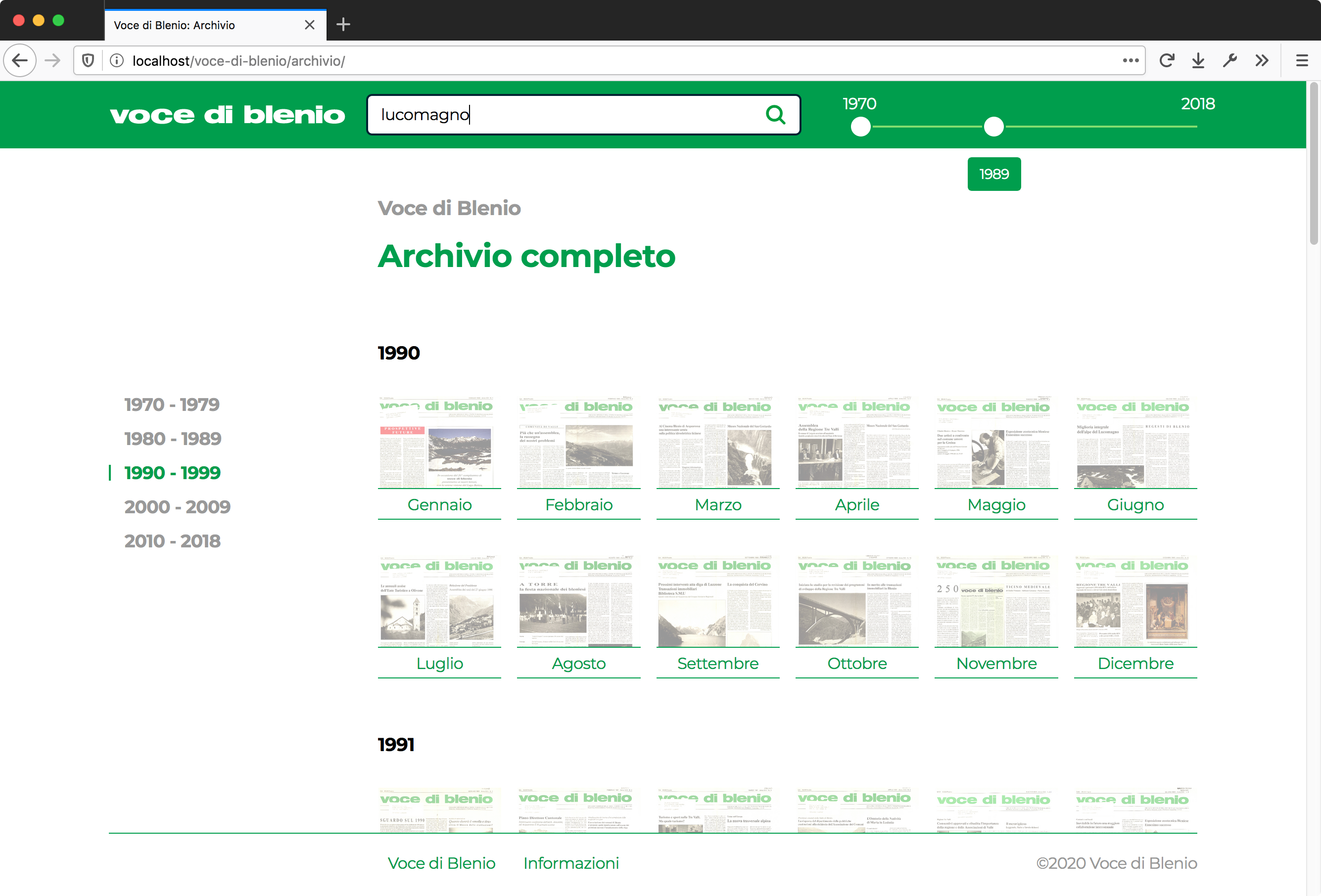
The "list" layout, where the users can browse the complete archive issues by their cover, or by searching for a specific topic or keyword using the searchbar.
User journey and use case scenarios
Being used in the context of an exhibition, the platform needs to be functional and "simple", but there are several user journeys to take into consideration.
I focused on two main scenarios, for personas A and B.
Visitor A: a casual visitor, who is not related with the valley or aware of its history and facts. A have no specific topic in mind but he/ she would like to enjoy the experience
- A clicks on a random issue in the list view, maybe inspired from its cover content or date, and starts reading in search of random interesting informations and facts
- A finds something interesting by browsing the issue's pages, and decides to print out the page (by using the provided A3 format printer) as a "souvenir" of both the experience and the exhibition
Visitor B: a local inhabitant who wants to search for informations related to a specific event or person (maybe a family member), or a neighbouring inhabitant who is curious about the possible connections to his/ her region or relatives
- B types in the search field the name or the subject, and maybe narrows the search range with the provided slider
- B gets the search results for the specified range, and with the help provided by the contextual support (some words before and after the search terms), B opens the page and reads the related article
- if the article matches the curiosity or the needs, B reads other articles, prints out the page or pages, and collects them with a stapler, creating his own collection
Information Architecture and development
The platform's development has been a massive and stimulating challenge.
After the user research and scenarios definition, I defined the Information Architecture and usability needs:
- the main views can be defined as "list", "results", and "viewer"
- their interoperability should be immediate (from one to any other in less than three steps)
- the platform should be informative and functional, AND pleasurable to use
The archive should be searcheable in the shortest time to avoid creating annoying waiting times, which can be good for stimulating the sense of anticipation in the user, but one of the worst things in an exhibition (and nowadays in every digital experience).
Due to the size of the archive, a "live search" was discarded as an option and the documents' text have been cached in order to improve the performance.
The text extraction, standardisation and storage have been crucial in this phase, as PDF files come in a wide range of "flavours" (PDF standards, charset, encoding, ...) and its decoding doesn't always give the expected results. To ensure that all texts came in the desired format, I've been implementing an opensource library from Mozilla that solved (almost) all the issues, and was able to take in charge the PDF page rendering as well.
Accessibility have been also a big concern, and keyboard based interaction has been implemented to provide physical impaired people with the ability to use the archive.

The "viewer" layout, which provides users with the ability to browse the entire issue, to zoom in for better reading, and to print the page!
I'm still filling up the project page with better screens of the layout, but in Marco's video the platform has been filmed during its usage, and you can see a short demo ( with microanimations and page transitions behaviour).
If you're curious to read some articles about the exhibition and the projects, they're available at these links (both in italian)